728x90
리액트 네이티브(React Native)를
맥에서 사용하기 위해서
환경구축하기(HomeBrew, Watchman, nvm, Nodejs)를 알아보도록 하겠습니다.
1. HomeBrew 설치합니다
공식홈페이지 : https://brew.sh/
Homebrew
The Missing Package Manager for macOS (or Linux).
brew.sh

-Install Homebrew에서 설치 명령어를 복사해서
맥에서 터미널 프로그램을 실행해서
설치 명령어를 실행하면 됩니다.

설치후에 정상적으로 설치가 되었는지 버전을 확인해봅니다.
| $ brew --version |
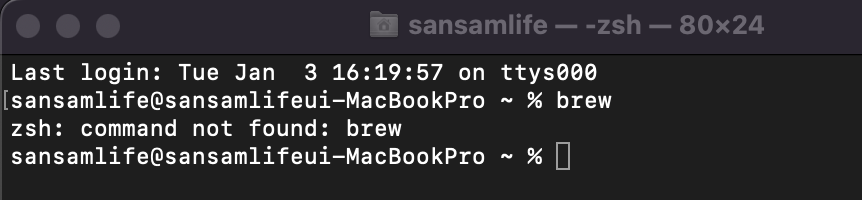
brew --version 명령어 실행시에
아래와 같은 오류가 발생한다면

| zsh: command not found: brew |
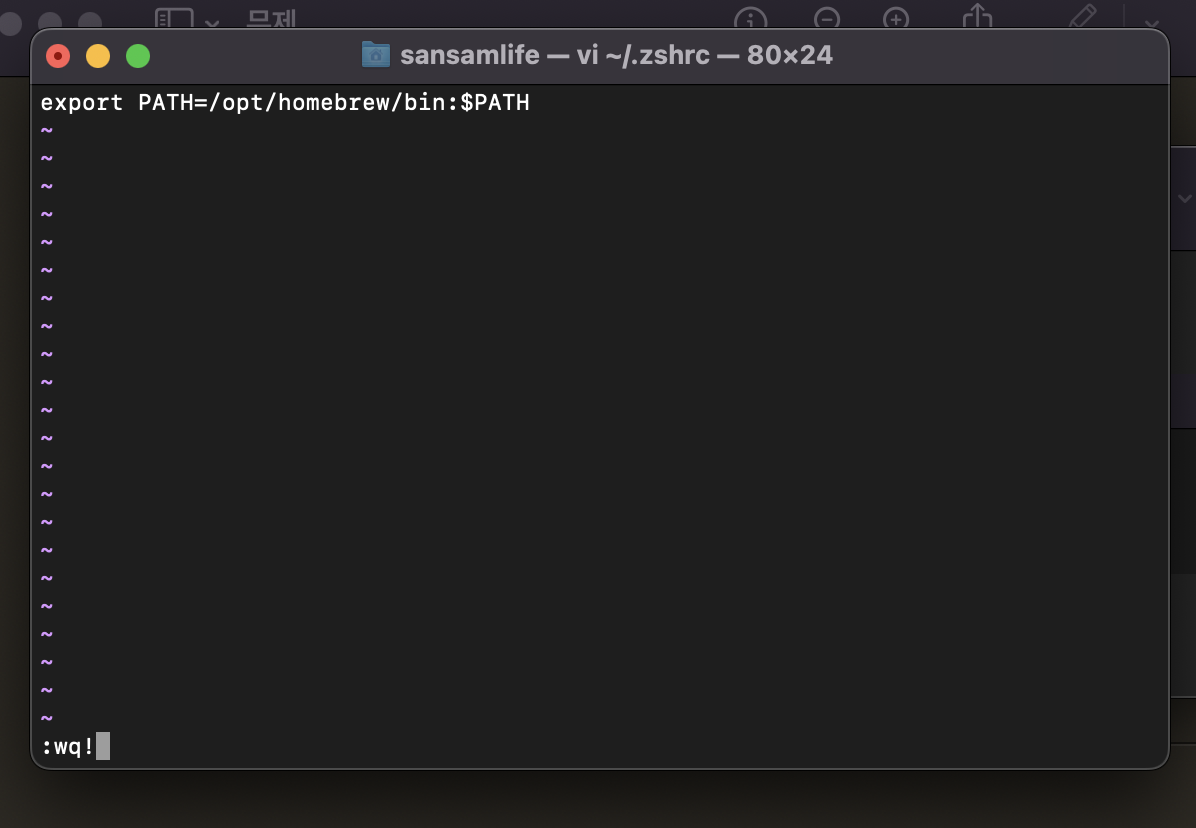
아래와 같이 해결하시면 됩니다.
| 아래 명령어로 vi 편집기 실행 vi ~/.zshrc  vi 편집기에서 다음의 명령어를 입력합니다.  터미널을 종료하고 재시작해서 brew --version명령어가 동작하는지 확인합니다. |
2. Watchman을 설치합니다.
-Homebrew를 설치하였기 때문에 아래명령어로 설치를 하면 됩니다.
| $ brew install watchman |

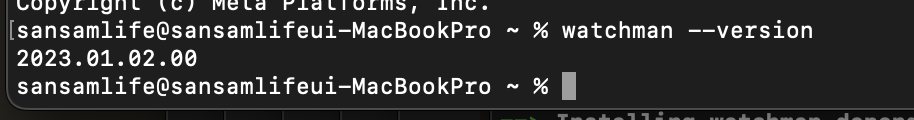
-정상적으로 설치되었는지 버전을 확인해 봅니다.
| $ watchman --version |

3. nvm 설치합니다.
-Homebrew를 설치하였기 때문에 아래 명령어로 쉽게 설치가 가능합니다.
| $ brew install nvm |
다음의 에러가 발생한다면
| zsh: command not found: nvm |

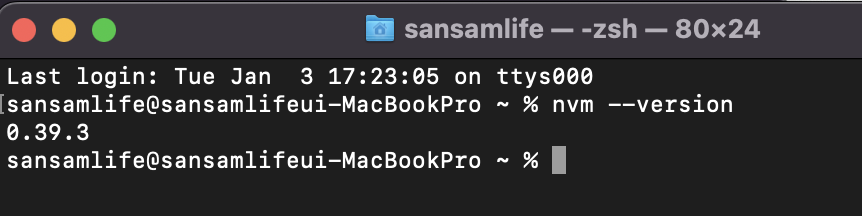
아래와 같이 해결하시면 됩니다.
| 아래 명령어로 vi 편집기 실행 vi ~/.zshrc  vi 편집기에서 다음의 명령어를 입력합니다. export NVM_DIR="$HOME/.nvm" [ -s "/opt/homebrew/opt/nvm/nvm.sh" ] && \. "/opt/homebrew/opt/nvm/nvm.sh" # This loads nvm [ -s "/opt/homebrew/opt/nvm/etc/bash_completion.d/nvm" ] && \. "/opt/homebrew/opt/nvm/etc/bash_completion.d/nvm" # This loads nvm bash_completion  저장을 한 후에 터미널을 종료하고 재시작해서 nvm --version명령어가 동작하는지 확인합니다.  |
4. Node.js 를 설치합니다
-brew 명령어로 설치를 합니다.
| $ nvm install --lts |

node 버전을 확인해봅니다.
| $ node --version |
지금까지 리액트 네이티브 환경구축을 위해서
Homebrew -> Watchman -> npm -> node.js
를 설치하였습니다.
'소프트웨어 개발' 카테고리의 다른 글
| HTML 을 사용하지 않고 웹사이트 구축하기 (0) | 2023.06.14 |
|---|---|
| 스몰 웹(Small Web), 작은 웹사이트는 아름답다 (0) | 2023.06.13 |
| 에너지를 적게 사용하는 웹사이트 구축 정보 안내 사이트 (0) | 2023.06.13 |
| ZenStack 이란? ZenStack은 무엇인가? (0) | 2023.03.09 |
| 프로그래밍 언어 가장 빠르게 배우는 방법 30가지 (끝판왕) (0) | 2023.01.10 |