
RGB 색상 코드는
그래픽 작업을 하거나
코딩을 할때, 게임을 개발할때
회사 업무를 할때 간혹 필요한 경우가 있습니다.
RGB 색상 별로 코드 값을 변화시켜주는 사이트를 소개 합니다.
1. 네이버 색상 팔레트
네이버 검색 창에서 '색상 팔레트'라고 검색하면 됩니다.
색상 팔레트 : 네이버 통합검색
'색상 팔레트'의 네이버 통합검색 결과입니다.
search.naver.com

2. 컬러 팔레트 생성기
공식홈페이지 : https://mybrandnewlogo.com/ko/color-palette-generator
CSS 색상 표 생성기 : 무료 아름다운 색상 표
무료 CSS 컬러 팔레트 생성기. 사용하기 쉬운 웹 사이트의 브랜드 색상 및 UI 디자인에 적합합니다.
mybrandnewlogo.com

3. 컬러 팔레트
공식홈페이지 : https://colorbada.com/colorpalette/
컬러 팔레트 - 컬러바다
컬러 팔레트 - 이쁜 색상 조합을 이용한 디자인 시안 및 예제, 현실 생활에서의 색상 조합과 디자이너들이 추천하는 컬러 팔레트를 컬러바다에서 만나보세요.
colorbada.com

4. Color Hunt
공식홈페이지 : https://colorhunt.co/
Color Palettes for Designers and Artists - Color Hunt
Discover the newest hand-picked color palettes of Color Hunt. Get color inspiration for your design and art projects.
colorhunt.co

5. LOL COLORS
공식 홈페이지 : https://www.webdesignrankings.com/resources/lolcolors/
LOL Colors - Curated color palette inspiration
www.webdesignrankings.com

6. ColorDrop
공식 홈페이지 : https://colordrop.io/
ColorDrop - New colors
colordrop.io

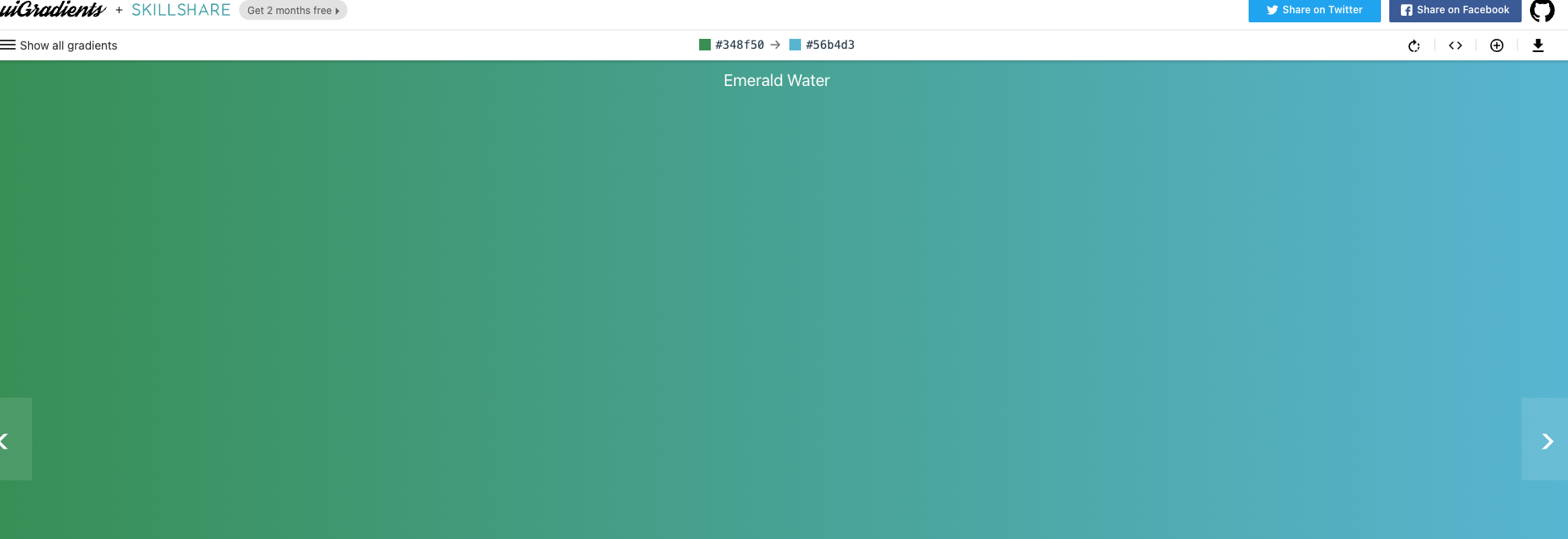
7. UI Gradients
공식홈페이지 : https://uigradients.com/#EmeraldWater

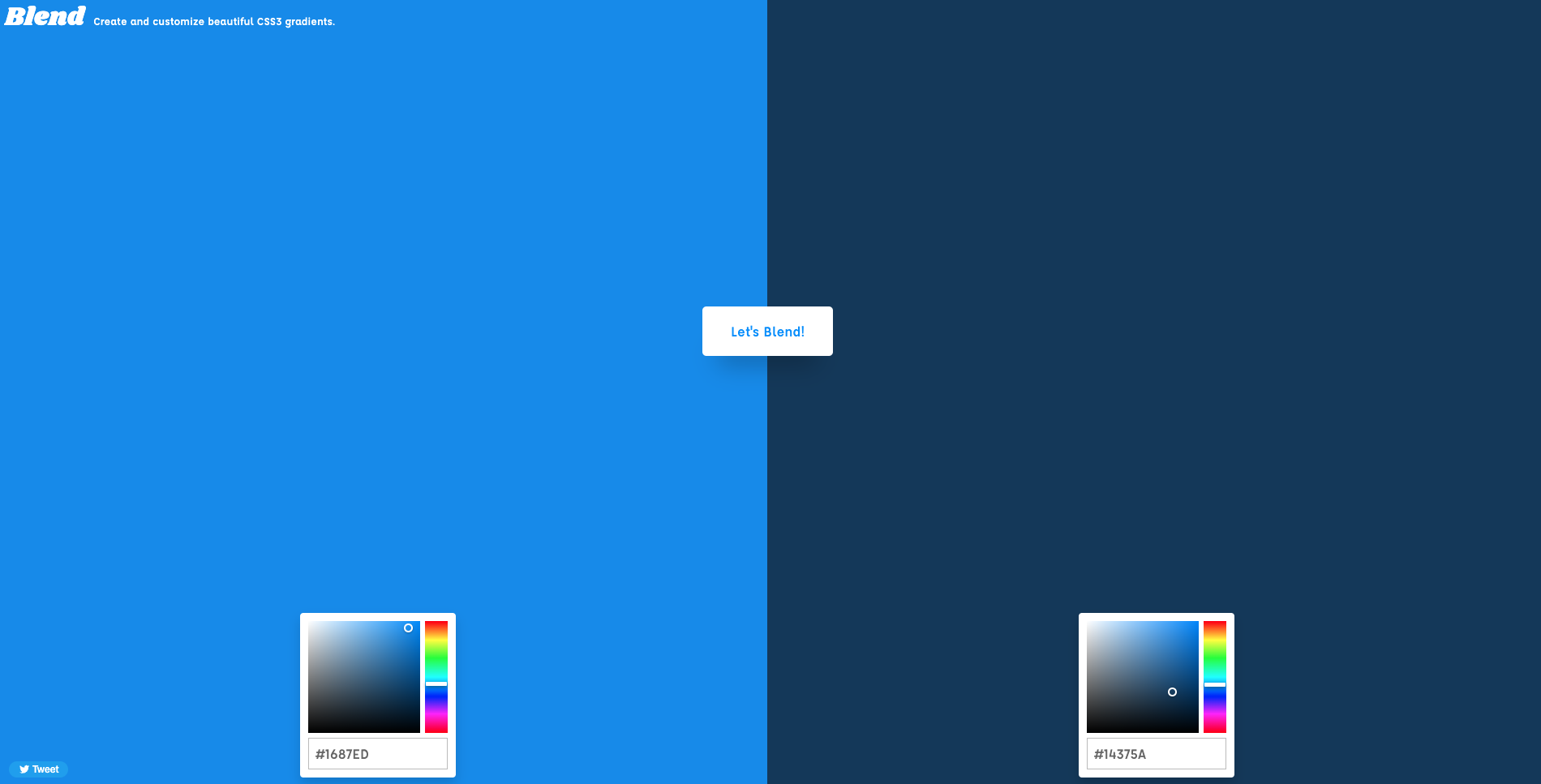
8. Blend
공식 홈페이지 : http://www.colinkeany.com/blend/
Blend—Create and customize beautiful CSS3 gradients.
Blend—Create and customize beautiful CSS3 gradients.
www.colinkeany.com

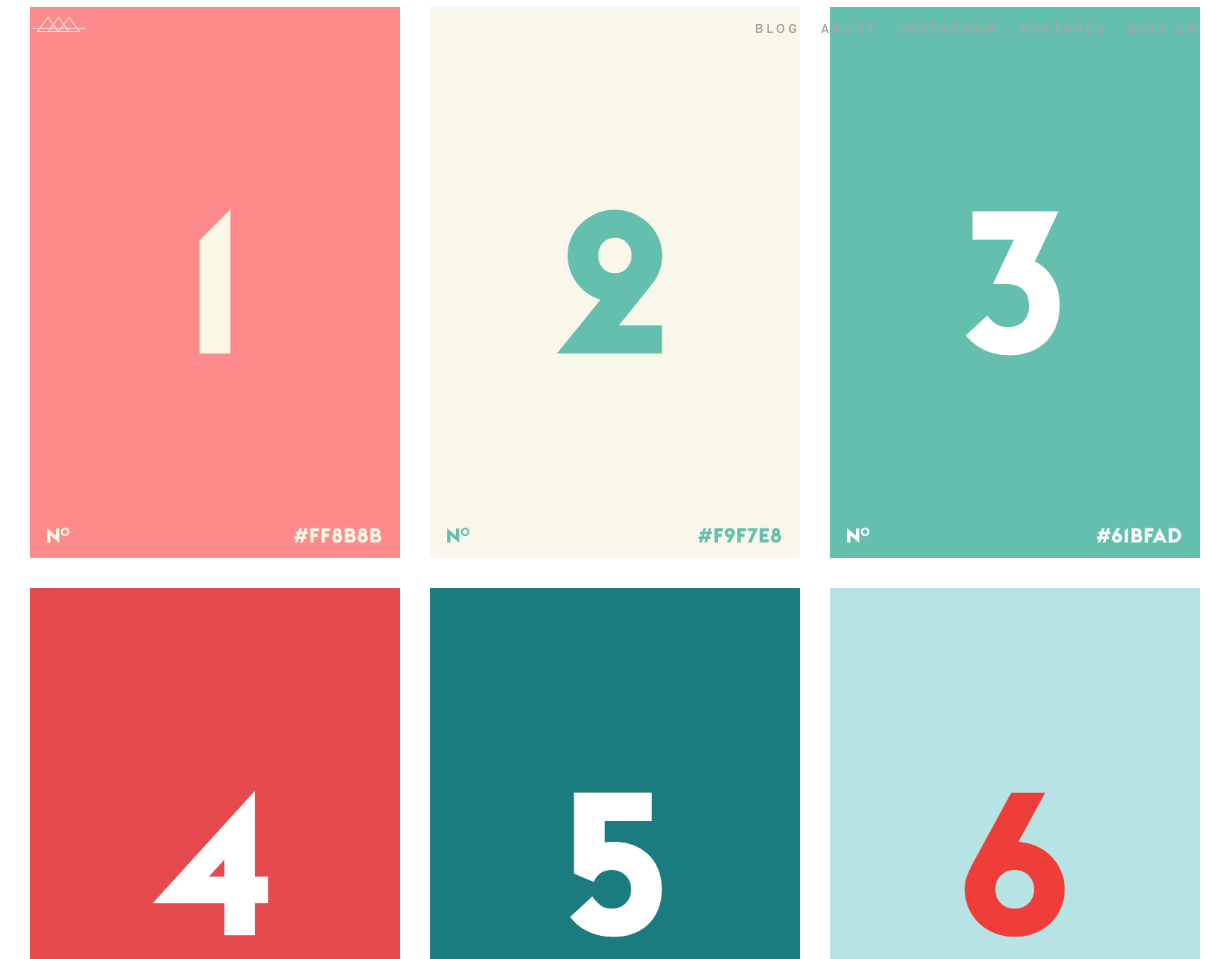
9. Color Claim
공식 홈페이지 : https://vanschneider.com/colors
Colors - House of van Schneider
ABOUT COLORCLAIM ColorClaim is simple. All I do is collect my favorite color combinations on one big page. Usually these combinations are very subtle, one main and one accent color. ColorClaim was originally created just for myself, but I figured you m
vanschneider.com

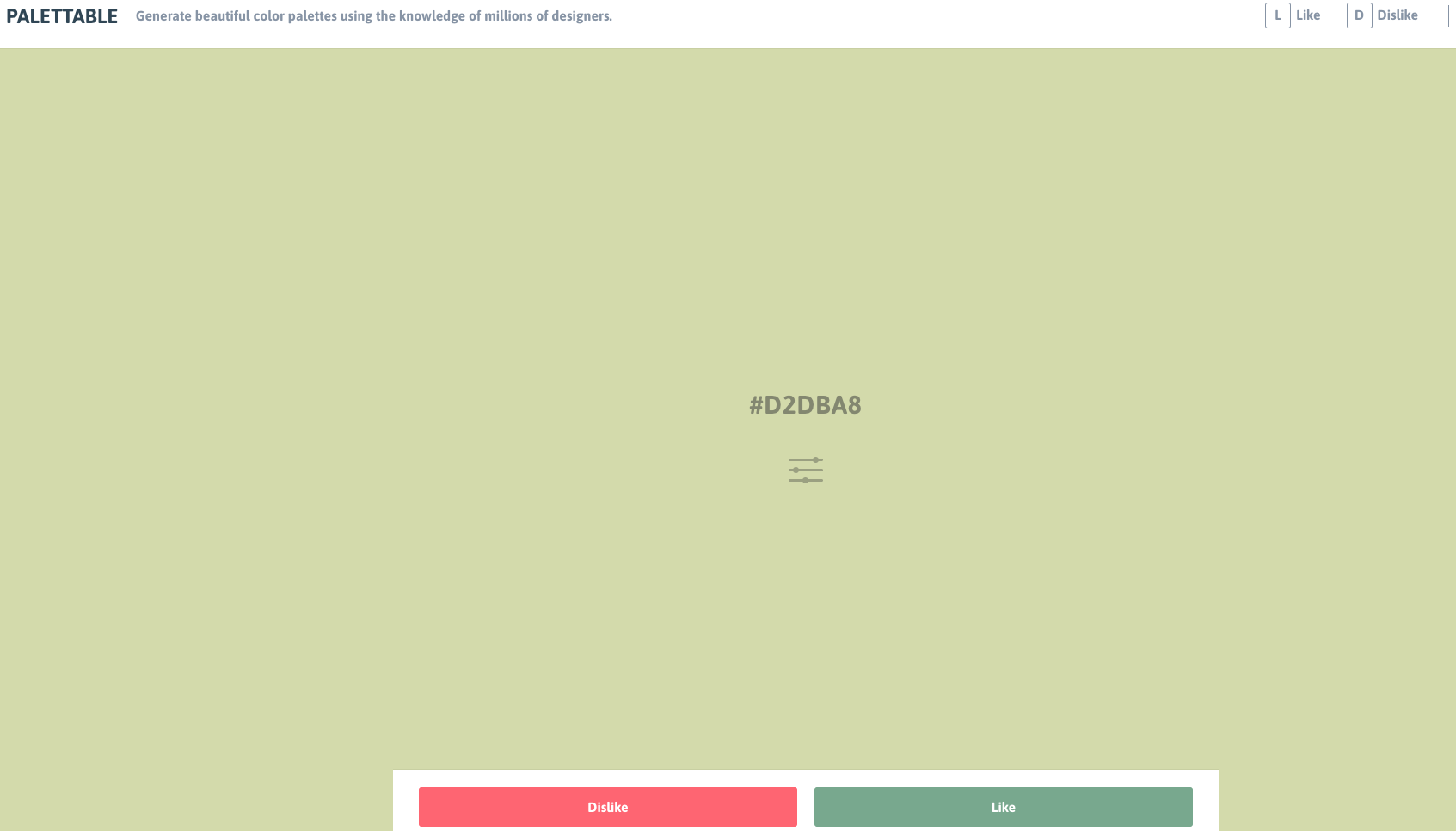
10. Palettable
공식 홈페이지 : https://www.palettable.io/D2DBA8
Palettable
www.palettable.io

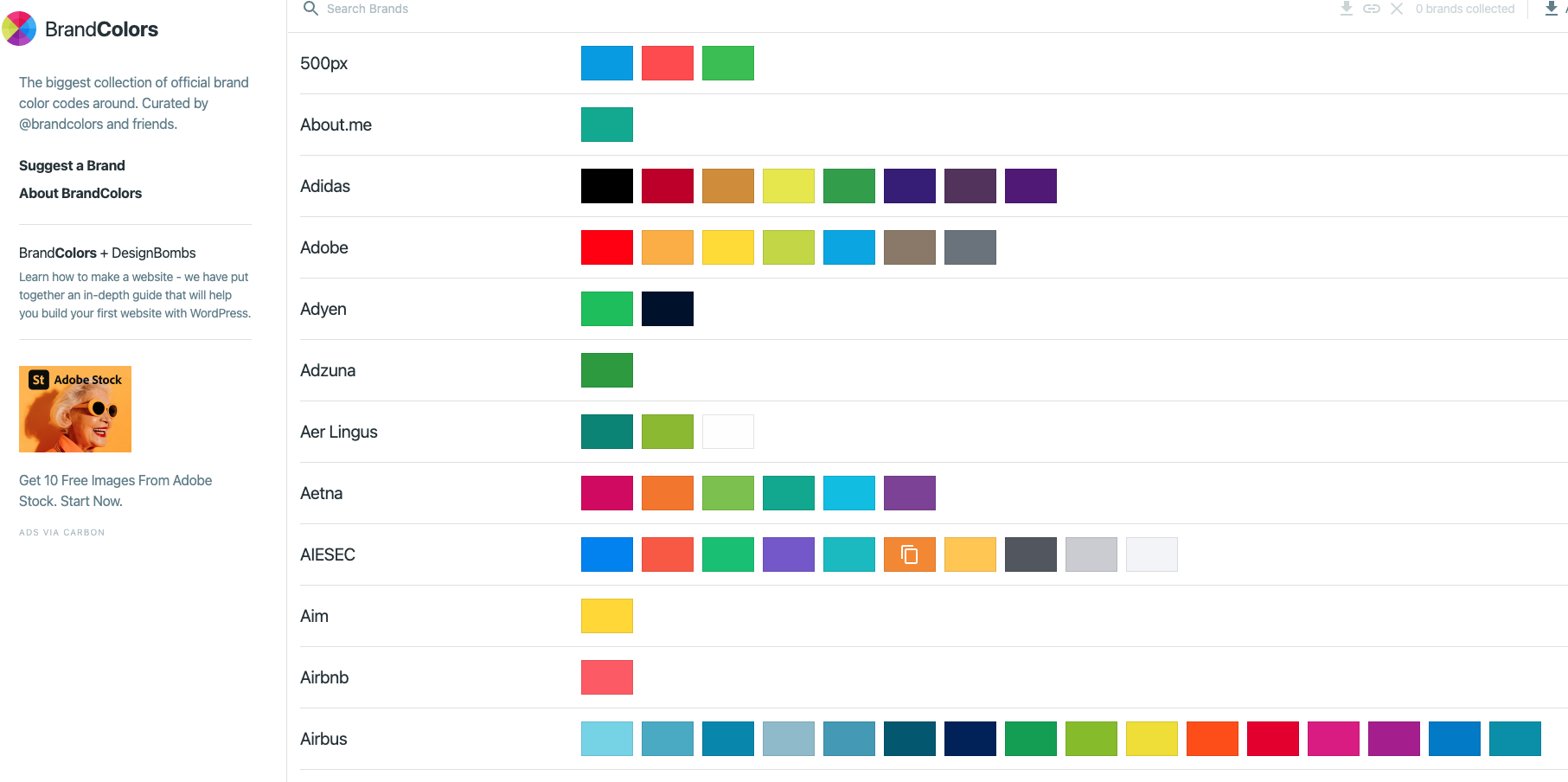
11. BrandColors
공식 홈페이지 : https://brandcolors.net/
BrandColors - official brand color hex codes
Close Modal About BrandColors BrandColors was created by DesignBombs. The goal was to create a helpful reference for the brand color codes that are needed most often. It's been featured by Smashing Magazine, CSS-Tricks, Web Design Depot, Tuts+, and over 2
brandcolors.net

12. Adobe Color
공식 홈페이지 : https://color.adobe.com/ko/create/color-wheel
https://color.adobe.com/ko/create/color-wheel
color.adobe.com
